How to make a listing in html. Creating lists
In the HTML markup language, there are 3 types of lists - ordered (numbered), unordered (unnumbered) and definition lists.
To build such a list, you need 2 types of elements: ‘ul’ (short for unordered list, i.e. unordered list) and ‘li’ (list element). Everything written inside 'li' is marked with a marker.
The appearance of such a list can be controlled by specifying the types of markers.
Types of markers
There is a special type attribute that is placed in both list elements. This is your marker type. There are only 3 types: circle, disk and square:
- - square
- first element
- second element
- last element
- Marketing department
- This department is engaged in the promotion of goods and services
- Financial department
- This department deals with all financial transactions
- NEWS OF THE DAY
-
- Today the rain
- It will rain all day
- NEWS OF THE NIGHT
- It will rain at night
- Tomorrow a new day will begin
- (from the English List Item - list item). The default is a numbered list with Arabic numbers.
- element 1
- element 2
- element 3
- Try it yourself "
- Get the key
- Insert the key into the lock
- Turn the key two turns
- Get the key out of the lock
- Open the door
- Get the key
- Insert the key into the lock
- Turn the key two turns
- Get the key out of the lock
- Open the door
- A - capital Latin letters (A, B, C...);
- a - lowercase Latin letters (a, b, c...);
- I - large Roman numerals (I, II, III...);
- i - small Roman numerals (i, ii, iii...);
- 1 - Arabic numerals (1, 2, 3 . . .) (used by default).
- in the following way:
-
In this case, the sequential numbering of the list will be interrupted and from this point the numbering will begin again, in this case from seven.
Attribute usage example value tag
In this example, the "First List Item" would be number 1, the "Second List Item" would be number 7, and the "Third List Item" would be number 8.
Formatting Numbered Lists with CSS
To change list numbers you should use the property list-style-type CSS style sheets:
- . The browser indents each list item and automatically displays bullets.
- First point
- Second point
- Third point
- It is not necessary to place only text; it is acceptable to place any element of streaming content (links, paragraphs, images, etc.)
- It is permissible to create a nested list or a second-level list. To nest a list, describe the new list inside the element
- already existing list. When you nest one bulleted list into another, the browser automatically changes the bullet style for the second-level list. Any list can be nested within another. The following example demonstrates the structure of a bulleted list nested within the second item of a numbered list.
- Try it yourself "
- Monday
- Send mail
- Visit to the editor
- Choosing a theme
- Decorative design
- Final report
- Evening viewing of messages
- Tuesday
- Revise schedule
- Send images
- Wednesday...
- Monday
- Send mail
- Visit to the editor
- Choosing a theme
- Decorative design
- Final report
- Evening viewing of messages
- Tuesday
- Revise schedule
- Send images
- Wednesday...
- Try it yourself "
- Coffee
- Coffee
- Coffee
- Coffee
- Coffee
- Milk
- Coffee
- Milk
- Coffee
- Milk
- Coffee
- Milk
- Try it yourself "
- Taurus
- Gemini
- Aries
- Taurus
- Gemini
- (from the English Definition Term - a defined word, term) and
- (from the English Definition Description - description of the term being defined).
- First term
- Description of the first term
- Second term
- Description of the second term
- Try it yourself "
- The Internet is a set of networks that use a single exchange protocol to transmit information.
- A website is a set of individual web pages that are interconnected by links and a uniform design.
- The World Wide Web
- - from English The World Wide Web (WWW) is a distributed system that provides access to related documents located on different computers connected to the Internet.
- Internet
- — a set of networks that use a single exchange protocol to transmit information.
- Numbered lists are a collection of elements with their serial numbers. The type and type of numbering depends on the tag attributes
- , which is used to create the list. Each item in the numbered list is indicated by a tag
- Second point
- Third point
If you do not specify any additional attributes and just write the tag
- , then the default is a list with Arabic numbers (1, 2, 3,...), as shown in Example 11.3.
- creating punctuality (you will never be late for anything);
- cure for punctuality (you will never be in a hurry);
- change in perception of time and clocks.
- Arabic numbers (1, 2, 3, ...);
- capital Latin letters (A, B, C, ...);
- lowercase Latin letters (a, b, c, ...);
- capital Roman numerals (I, II, III, ...);
- lowercase Roman numerals (i, ii, iii, ...).
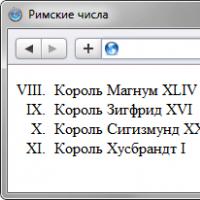
- King Magnum XLIV
- King Siegfried XVI
- King Sigismund XXI
- King Husbrandt I
- marked with a marker,
numbered list —- - each element of the list
- marked with a number
list of definitions- - consists of term pairs- —
- definition.
Each list is a container within which list elements or term-definition pairs are located. List elements behave like block elements, stacked underneath each other and occupying the entire width of the container block. Each list item has an additional block located on the side, which does not participate in the layout.
Creating HTML Lists
1. Bulleted list
Bulleted list is an unordered list (from English Unordered List). Created using a paired tag
. The marker of a list element is a label, for example, a filled circle.Browsers by default add the following formatting to the list block:
Each list element is created using a paired tag
- (from English List Item).
- available .
- Microsoft
- Apple
2. Numbered list
Numbered list is created using a paired tag. Each list item is also created using the element
- marked with a number
- . The browser numbers the elements in order automatically, and if you delete one or more elements of such a list, the remaining numbers will be automatically recalculated.
The list block also has default browser styles:
- The value attribute is available, which allows you to change the default number for the selected list item. For example, if for the first item in the list you set
- , then the remaining numbering will be recalculated relative to the new value.
For tag
- The following attributes are available:
- Microsoft
- Apple
- And
- available .
- Director:
- Peter Tochilin
- Cast:
- Andrey Gaidulyan
- Alexey Gavrilov
- Vitaly Gogunsky
- Mariya Kozhevnikova
 Rice. 3. List of definitions
Rice. 3. List of definitions4. Nested list
Often, the capabilities of simple lists are not enough; for example, when creating a table of contents, there is no way to do without nested items. The markup for the nested list would be as follows:
- Paragraph 1.
- Point 2.
- Subclause 2.1.
- Subclause 2.2.
- Subclause 2.2.1.
- Subclause 2.2.2.
- Subclause 2.3.
- Point 3.
 Rice. 4. Nested list
Rice. 4. Nested list5. Multi-level numbered list
A multi-level list is used to display list items at different levels with different indentations. The markup for a multi-level numbered list would be as follows:
- paragraph
- paragraph
- paragraph
- paragraph
- paragraph
- paragraph
- paragraph
- paragraph
- paragraph
- paragraph
- paragraph
This default markup will create a new numbering for each nested list, starting with one. To create nested numbering, you need to use the following properties:
counter-reset resets one or more counters, specifying the value to be reset;
counter-increment specifies the counter increment value, i.e. in what increments each subsequent item will be numbered;
content - generated content, in this case it is responsible for displaying the number before each list item.Ol ( /* remove the standard numbering */ list-style: none; /* Identify the counter and give it the name li. The counter value is not specified - by default it is 0 */ counter-reset: li; ) li:before ( /* We define the element that will be numbered - li. The before pseudo-element indicates that the content inserted using the content property will be placed before the list items. The value of the counter increment is set here (default is 1 */ counter-increment: li /). * The content property displays the number of the list item. counters() means that the generated text represents the values of all counters with that name. A period in quotes adds a separating period between numbers, and a period with a space is added before the content of each list item */ content: counters(li,"") "." )
 Rice. 5. Multi-level numbered list
Rice. 5. Multi-level numbered list
Table 1. Tag attributes
Attribute Description, accepted value reversed The reversed attribute causes the list to be displayed in reverse order (for example, 9, 8, 7...). start The start attribute specifies the initial value from which the numbering will begin, for example, a construction - the first item will be assigned the serial number “10”. You can also specify the numbering type at the same time, for example,
- .
type The type attribute specifies the type of marker to use in the list (letters or numbers). Accepted values:
1 — default value, decimal numbering.
A — list numbering in alphabetical order, capital letters (A, B, C, D).
a — list numbering in alphabetical order, lowercase letters (a, b, c, d).
I - numbering in Roman capital numerals (I, II, III, IV).
i — numbering in Roman lowercase numerals (i, ii, iii, iv).3. List of definitions
Lists of definitions are created using a tag
The definition list block has the following default browser styles:
For tags
- ,
- . The nested list also starts with
- , but this tag must be located inside the container
- , this is how the correct syntax is maintained (example 1).
Example 1: Regular nested list
Nested list
- Paragraph 1
- Subclause 1.1
- Subclause 1.2
- Subclause 1.3
- Point 2
- Subclause 2.1
- Subclause 2.2
The result of this example is shown in Fig. 1. Please note that the numbering of nested lists starts anew each time.
Rice. 1. Nested list view
Now let’s remove the built-in numbering of lists and create a new one, but in the form that we require. To do this, you need three style attributes: counter-reset, counter-increment and content.
counter-reset - sets a variable that will store the counter value;
counter-increment - increases or decreases the counter value by the specified number;
content - prints the counter value when using the counter(variable) argument. Works in conjunction with the after or before pseudo-elements.
For the first level list, let's call the counter variable list1 , and for the second level - list2 . Then the initiation of counters for lists will be as follows.
OL ( counter-reset: list1; ) /* First level list */
OL OL ( counter-reset: list2; ) /* Second level list*/In this case, content selectors help separate the nested list from the outer list. The OL OL construct means to apply style only to the tag
- , but only when it is located inside another tag
- Paragraph
- Sub-clause
- Sub-clause
- Sub-clause
- Paragraph
- Sub-clause
- Sub-clause
-
.
The counter value is increased through the OL LI:before selector, to which the counter-increment and content style attributes are added. The counter-increment attribute with the value list1 increments the value of this counter by one, and content: counter(list1) "." displays the value of the counter before the list item. These attributes work in pairs, so they must be enabled simultaneously.
OL LI:before ( /* First level list */
counter-increment: list1;
/* Output the value as 1., 2.*/
}
OL OL LI:before ( /* Second level list */
counter-increment: list2; /* Increase the counter value */
}For a nested list, we again use content selectors (OL OL) and at the same time use the output of the counter list1 and list2, in this case we will get the numbering of the type we need.
The final code is shown in Example 2.
Example 2. Nested lists with auto-numbering
Nested list
The result of this example is shown in Fig. 2.

Rice. 2. Type of list auto-numbering in the Opera browser
Comment
The given example does not work in the Internet Explorer browser up to version 7 inclusive, since it does not support any of the given style properties.
Since the Internet Explorer browser does not support many interesting styling attributes, the usual numbering in lists should be left untouched especially for it. To do this, remove list-style-type: none . But this will also affect other browsers in which the example works correctly, so you will have to use a hack - this means a technique when different browsers are given different style code. For example, you can use the !important tag. Adding !important to the value of a style attribute increases its importance. If you redefine the same attribute without !important , it will be ignored by browsers. But not in Intenet Explorer version 6 and below.
LI (
list-style-type: none !important; /* Remove numbering in Opera, Safari, Firefox browsers */
list-style-type: decimal; /* Leave numbering in browser IE6 and below */
}Replacing these codes with the string with the LI selector in example 2, we get a nested list that works correctly in all browsers.
- Paragraph 1
- , this is how the correct syntax is maintained (example 1).
Example 11.3. Create a numbered list
Numbered list Working with time
The result of this example is shown in Fig. 11.3.
Rice. 11.3. Numbered list view
Note that a numbered list also adds automatic indentation to the top, bottom, and left of the text.
The following values can serve as numbering elements:
To indicate the type of numbered list, use the type attribute of the tag
- . Its possible values are given in table. 11.2.
Table 11.2. Types of numbered list
List type HTML Code Example Arabic numbers
1. Cheburashka
2. Crocodile Gena
3. ShapoklyakCapital letters of the Latin alphabet
A. Cheburashka
B. Crocodile Gena
C. ShapoklyakLowercase letters of the Latin alphabet
a. Cheburashka
b. Crocodile Gena
c. ShapoklyakRoman numerals in upper case
I. Cheburashka
II. Crocodile Gena
III. ShapoklyakRoman numerals in lower case
i. Cheburashka
ii. Crocodile Gena
iii. ShapoklyakTo start a list with a specific value, use the start attribute of the tag
- . It doesn't matter what type the list is set to using type , the start attribute works the same with both Roman and Arabic numerals. Example 11.4 shows how to create a list using uppercase Roman numerals starting with eight.
Example 11.4. List numbering
Roman numbers The result of this example is shown in Fig. 11.4.

Rice. 11.4. Numbered list with Roman numerals
HTML lists used to group related pieces of information. There are three types of lists:
bulleted list —
- - each element of the list
Lists are actively used for automatic numbering of content blocks. However, when using nested lists, it is impossible to obtain numbering of subclauses like 1.1, 1.2, 1.3, since each list will be independent. But what is not possible in SHTML can be assigned to styles.
First, let's look at how to create nested lists in general. The main container is the tag
- , and the list elements are formed by tags
Numbered list styles
Example Meaning Description a, b, c lower-alpha Lower case A, B, C upper-alpha Capital letters i, ii, iii lower-roman Roman numerals in lowercase letters I, II, III upper-novel Roman numerals in capital letters Example: Applying a CSS Property list-style-type
Bulleted lists
Bulleted lists are essentially similar to numbered lists, only they do not contain sequential numbering of items. Bulleted lists are created using a block element
TagIn the following example, you can see that, by default, a small marker in the form of a filled circle is added before each list item:
Inside a tag
Nested Lists
Any list can be nested within another. Inside an elementExample: Nested Lists
Formatting Bulleted Lists
To change the appearance of the list marker, use the property list-style-type CSS style sheets:
The following example shows different styles of bulleted lists:
Example: Bullet List Styles
Disc:
Circle:
Square:
None:
Graphic markers.
In HTML it is possible to create a list with graphic markers. It’s one thing when the list markers are standard circles or squares, and quite another when the developer himself selects the marker in accordance with the page design. In order to make list items beautiful, small pictures are often used.
To replace a regular marker with a graphic one, replace the property list-style-type per property list-style-image and indicate the URL of the image:Example: Graphic Markers
Zodiac signs
Zodiac signs
Lists of definitions (descriptions)
Definition lists are very useful for creating, for example, your personal dictionary of terms. Each definition list item has two parts: the term and its definition.
You put the entire list into an element
Lists of definitions are often used in scientific, technical and educational publications, using them to compile glossaries, dictionaries, reference books, etc.The general structure of the list of descriptions is as follows:
The following example shows one possible use of a definition list:
Example: List of definitions
World Wide Web - from English. The World Wide Web (WWW) is a distributed system that provides access to related documents located on different computers connected to the Internet.
Website
- a set of individual web pages that are interconnected by links and a uniform design.
- By default, the text of the term is pressed to the left edge of the browser window, and the description of the term is located below and shifted to the right.
- - disk
- - circumference
Depending on where you specify the marker type, you can change it for the entire list or for a specific element.
Ordered list
To build a list, you also need 2 elements: ‘ol’ and ‘li’ (list element). Markers are replaced with numbers with a dot. Example of a simple list:
You can control the appearance of the ordered list by specifying different types of numbering.
Types of numbering
There is a special type attribute that is placed in the ‘ol’ or ‘li’ element. This is your list type. There are 5 types in total:
- - Numbering in Arabic numerals (1, 2, 3)
- - Numbering in capital letters (A, B, C)
- - Numbering in lowercase letters (a, b, c)
- - Numbering in large Roman numerals (I, II, III)
- - Numbering in small Roman numerals (i, ii, iii)
- - What number to start numbering from?
Depending on where you specify the type of numbering, you can change it for the entire list or for a specific element.
Definition list
A list of definitions has been developed for dictionary entries.
There is a general container 'dl'. Inside it are ‘dt’ (definition termin) and ‘dd’ (definition description). The simplest example:
All elements of all lists are block elements. But only inline elements can be placed inside the 'dt' element. You can put whatever you want into the 'dd' and 'li' elements. This is where nested lists come from.
Nested (mixed lists)
These are multi-level lists, within which there is a hierarchy. Often such lists are used when building a site map. Example:
- Mixed list
HTML supports three different types of lists, each of which has its own list types:
Numbered lists
In a numbered list, the browser automatically inserts element numbers in order, starting with a certain value (usually 1). This allows you to insert and delete list items without disturbing the numbering, since the remaining numbers will be automatically recalculated.
Numbered lists are created using a block element
(from the English Ordered List - numbered list). Next to the container
for each list item an element is placed
Tag
has the following syntax:
Numbered list items must contain multiple list items, as shown in the following example:
Example: Numbered List
Step-by-step instruction
Step-by-step instruction
Sometimes when looking at existing HTML codes you will come across the argument type in element
, which is used to indicate the type of numbering (letters, Roman and Arabic numerals, etc.). Syntax:
Here: type – list symbols:
If you want the list to start with a number other than 1, you should specify this using the attribute start tag
.
The following example shows a numbered list with large Roman numerals and a starting value of XLIX:
Numbering can also be started using the attribute value, which is added to the element