Barra lateral de categorías de Opencart. Archivos con módulos
le permite crear un menú horizontal o vertical de varios niveles para Opencart 3 y mostrar estos menús en cualquier posición del sitio.
Para mostrar un menú horizontal, el módulo agrega una nueva posición a los esquemas/diseños, gracias a la cual puede crear diferentes menús horizontales para diferentes esquemas de sitios. Si la posición en el esquema no está llena, el estándar se muestra por defecto. menú horizontal carro abierto3.
Para mostrar el menú vertical, se utilizan las posiciones estándar de opencart-3 (columna izquierda, columna derecha).
Características y capacidades del módulo "Uni Mega Menu":
- Crea menús de varios niveles
- Muestra categorías, subcategorías,
- Muestra productos personalizados
- Muestra una lista de productos (nuevos, populares, productos con descuento, los más vendidos)
- Fabricantes de pantallas
- Muestra imágenes
- Enlaces personalizados
- contenido HTML
- Editor de menús de arrastrar y soltar
- Posibilidad de agregar iconos a los elementos del menú
El módulo no sobrescribe los archivos del sitio, si es necesario, simplemente deshabilite el modificador OCMOD y su tienda volverá a su forma original.
Instalación del módulo Uni Megamenu
¡Atención! Para instalar el módulo correctamente, debe tener instalado un complemento gratuito.
- Vaya a Módulos/Extensiones → Instalar extensiones y descargue el archivo uni-megamenu-oc3.ocmod.zip a través del instalador.
- Vaya a Módulos/Extensiones → Modificadores y haga clic en el botón Actualizar.
- Vaya a la sección Sistema → Usuarios → Grupos de usuarios y en el grupo de administradores agregue los derechos para modificar el módulo.
- Vaya a Módulos/Extensiones → Módulos/Extensiones, instale el módulo Uni Megamenu.
- Cree un nuevo menú o edite el menú de demostración que apareció después de la instalación.
- Vaya a Diseño → Diseños y agregue el módulo a todos los diseños o a los diseños de su elección.
- Actualizar
¿Qué hacer si el módulo no funciona?
1. Comprobar la correcta instalación del módulo según las instrucciones.
2. Vaya a Configuración -> Usuarios -> Grupos de usuarios -> Administradores y agregue derechos de administrador para administrar el módulo (en las dos listas superiores, haga clic en "Seleccionar todo" y guarde la configuración en la esquina superior derecha.
3. Borre todas las cachés de temas, modificadores y plantillas. Para borrar rápidamente todos los cachés, recomendamos instalar este módulo.
4. Verifique el registro de errores para los modificadores OCMOD. Si usa una plantilla con una estructura diferente a la predeterminada, es posible que el modificador no se haya conectado a su plantilla en algún lugar. Recomendamos usar este módulo para verificar y corregir errores en las modificaciones de OCMOD.
5. Si no pudo resolver el problema usted mismo, escríbanos en esos. soporte, definitivamente te ayudaremos.
¡Importante! Al contactar a esos soporte (para ahorrarle tiempo a usted y a nosotros) proporcione acceso inmediato al panel de administración de su tienda. En algunos casos, también necesitará acceso a su servidor a través de FTP.
Al desarrollar una tienda en línea, me encontré con la necesidad de hacer el tercer nivel de anidamiento de categorías, ya que los dos básicos no eran suficientes. Los intentos de encontrar módulos gratuitos para opencart 2.0.3.1 para un menú de tres niveles, escritos sin usar el VQMOD obsoleto, no tuvieron éxito.
Por suerte, se han encontrado dos. módulos gratuitos para esta versión de CMS en VQMOD, que reescribí para mí.
Así, se tomaron como base los siguientes módulos:
- Menú submenú de tercer nivel: para un menú principal desplegable de tres niveles
- Menú de categorías Submenú de tercer nivel - para mostrar el menú de tercer nivel dentro de las categorías
Para instalar los módulos, simplemente descargue 2 archivos al final del artículo y colóquelos en las carpetas correspondientes. No hay enlaces adicionales para mí o para el desarrollador, puede cargarlo de forma segura.
Además del hecho de que comenzó a funcionar en OCMOD, se realizaron varios cambios en el módulo original por sí mismos:

Después de todas las ediciones, el módulo comenzó a verse así:

Instrucciones de instalación
La instalación es elemental. Para una plantilla estándar (predeterminada), basta con descomprimir los archivos y cargar los archivos en las carpetas deseadas. Después de cargar los archivos, asegúrese de ir al panel de administración -> módulos -> modificadores y haga clic en el botón "Actualizar" en la esquina superior derecha.
Si tiene un nombre de plantilla diferente, deberá realizar cambios en los archivos menu3rdlevel.ocmod.xml y CategoriesMenu3rdLevel.ocmod.xml. En todas las rutas de archivo, deberá reemplazar "predeterminado" con el nombre de su plantilla. Además, no olvide hacer clic en el botón "Actualizar" en los modificadores.
Archivos con módulos
Menu3rdlevel-opencart - menú principal de tres niveles para opencart 2.0.3.1 v1.2
CategoriesMenu3rdLevel - menú de tres niveles para opencart 2.0.3.1 en vista de categoría
Cambios de versión
Versión 1.1. Se corrigió un error con el elemento de menú que no desaparecía "Ver todos los productos".
Versión 1.2. Se corrigió un error con la transferencia de tarjetas a la siguiente línea en la visualización de productos en una cuadrícula.
instalación paga
Si algo no funcionó para alguien, es posible una instalación paga que cuesta solo 300 rublos.
Apoyar al autor
Si ha usado este módulo y está sinceramente agradecido, puede apoyar al autor transfiriendo cualquier cantidad a través del formulario a continuación o volviendo a publicar el artículo usando los botones redes sociales al final de la página.
Del autor: Hola amigos. Entonces, continuamos la serie de artículos dedicados a familiarizarse con uno de los CMS más populares para crear tiendas en línea: OpenCart (Opercart). En este artículo, hablaremos sobre cómo hacer barra lateral en carro abierto.
Este artículo será muy simple y está diseñado para principiantes que recién comienzan a familiarizarse con CMS OpenCart. Para aquellos principiantes que hacen una pregunta aparentemente simple: ¿cómo hacer un menú lateral en OpenCart? El punto es que por defecto página de inicio La tienda en línea de Opencart no tiene un menú lateral de categorías.

Sin embargo, mostrarlo es bastante simple, el módulo de categoría ya existente ayudará con esto. Usémoslo. Vaya al panel de administración en el menú Complementos - Complementos y busque el módulo Categoría en la lista de módulos.

Vaya a su configuración y asegúrese de que este modulo habilitado, es decir listo para usar. Si de repente se apaga, enciéndalo y guarde los cambios.

A continuación, vaya al menú Diseño - Esquemas y entre los diseños seleccione el diseño de la página principal, procediendo a su edición. Para la columna de la izquierda, de la lista de módulos disponibles, seleccione el módulo de categoría que nos interese y guarde los cambios.

Queda por verificar los cambios en la página principal del sitio, allí debería aparecer un menú lateral de categorías de tiendas.

Muy sencillo, ¿verdad? Por cierto, si no estás satisfecho apariencia módulo de menú lateral, luego puede cambiar su diseño en el archivo de tema activo, por defecto es \catalog\view\theme\default\template\extension\module\category.tpl. Bueno, puedes cambiar el diseño, respectivamente, a través del archivo de estilo. Pero ese es otro tema.
El error 500 después de instalar el módulo significa que se ha producido un error crítico en php.
Para identificar el problema, puede:
1. Abra el archivo logs/error.log en su servidor. Al final de este archivo estarán todos los errores críticos más recientes.
2. Abra Herramientas > Registros de errores en el panel de administración; los errores se muestran en este lugar, pero no siempre.
3. Habilite la salida de error de php en la pantalla: agregue el siguiente código hasta el final del archivo .htaccess:
php_value mostrar_errores 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Posibles razones:
1. Si no ha cargado módulos en el archivo a través del panel de administración antes -necesitas instalar gratis modificación de acuerdo con las instrucciones y luego reinstale el módulo
2. Quizás el módulo instalado no esté página propia configuración y, en consecuencia, no estará en la lista de Módulos
Dos soluciones:
1. Si se produce este error al instalar un módulo desde el panel de administración, debe instalar un módulo gratuito. Se instalará sin problemas a través del mismo instalador de complementos, solo después de la instalación, no olvide actualizar las modificaciones y luego podrá comenzar a instalar cualquier módulo en Opencart 2.
2. También puede resolver este error de otra manera: registre el acceso a FTP en el panel de administración Sistema> Configuración> Tienda> pestaña FTP.
Si ves el mensaje " ¡Acceso denegado! Usted no tiene permiso para acceder a esta página. Si lo necesita, póngase en contacto con el administrador."- debe dar permiso a los administradores para administrar el módulo o la página.
Solución: en el panel de administración de Opencart 2, vaya a Sistema > Usuarios > Grupos de usuarios > Administradores y aquí presionamos "Seleccionar todo" debajo de ambos bloques, luego Guardar.
Otra razón para este error podría ser instalación correcta módulo: los archivos no se cargaron en sus lugares. Cargue los archivos del módulo manualmente en el servidor o instale una corrección y vuelva a instalar el módulo.
Si el módulo es uno archivo XML, entonces su extensión debería ser .ocmod.xml
Si el módulo es un archivo ocmod.zip, no es necesario descomprimirlo, sino instalarlo tal cual. En tal archivo, debe haber una carpeta de carga (puede estar vacío), y también puede haber archivos de modificación: install.xml , install.php , install.sql . No debe haber ningún otro archivo en la raíz del archivo.
Este error significa que está intentando instalar un modificador que ya está instalado, o quizás uno de sus módulos tiene la misma ID.
Para solucionar este error, es necesario desinstalar antes de instalar versión antigua modificaciones en Módulos > Modificaciones.
Si no tiene dicho módulo, pero la ID coincide, entonces necesita cambiar el valor del parámetro en el modificador XML que se establece, haga que este parámetro sea único agregando algunos caracteres.
Este error significa que también está intentando instalar modificador xml a granel.
El número de caracteres en el archivo ocmod.xml no debe exceder 65535 .
Para resolver el error, debe dividir el archivo xml de modificación en varias partes, lo principal es no olvidar establecer cada valor único en , puede agregar los dígitos 1,2,3... al valor actual como identificadores de parte.
Otra forma de solucionarlo es cambiar el tipo en los campos donde se almacenan las modificaciones en la tabla "oc_modification" de la base de datos. Debe ejecutar la siguiente consulta SQL:
ALTER TABLE oc_modification CAMBIAR xml xml CONJUNTO DE CARACTERES MEDIUMTEXT utf8 COLLATE utf8_general_ci NOT NULL ;
Encuentre el fragmento de código relevante. Puede ver el código de la lista de deseos en la siguiente captura de pantalla (en gris). Eliminar el código, al igual que la etiqueta

Cambiemos los nombres de los elementos del menú. Registro(Registro) y Cesta(Carrito de compras). Descomprima el paquete de plantilla, navegue a la carpeta temaXXX. Descomprima el archivo de extensión. abierto TemplateMonster_header .ocmod .xml en el editor

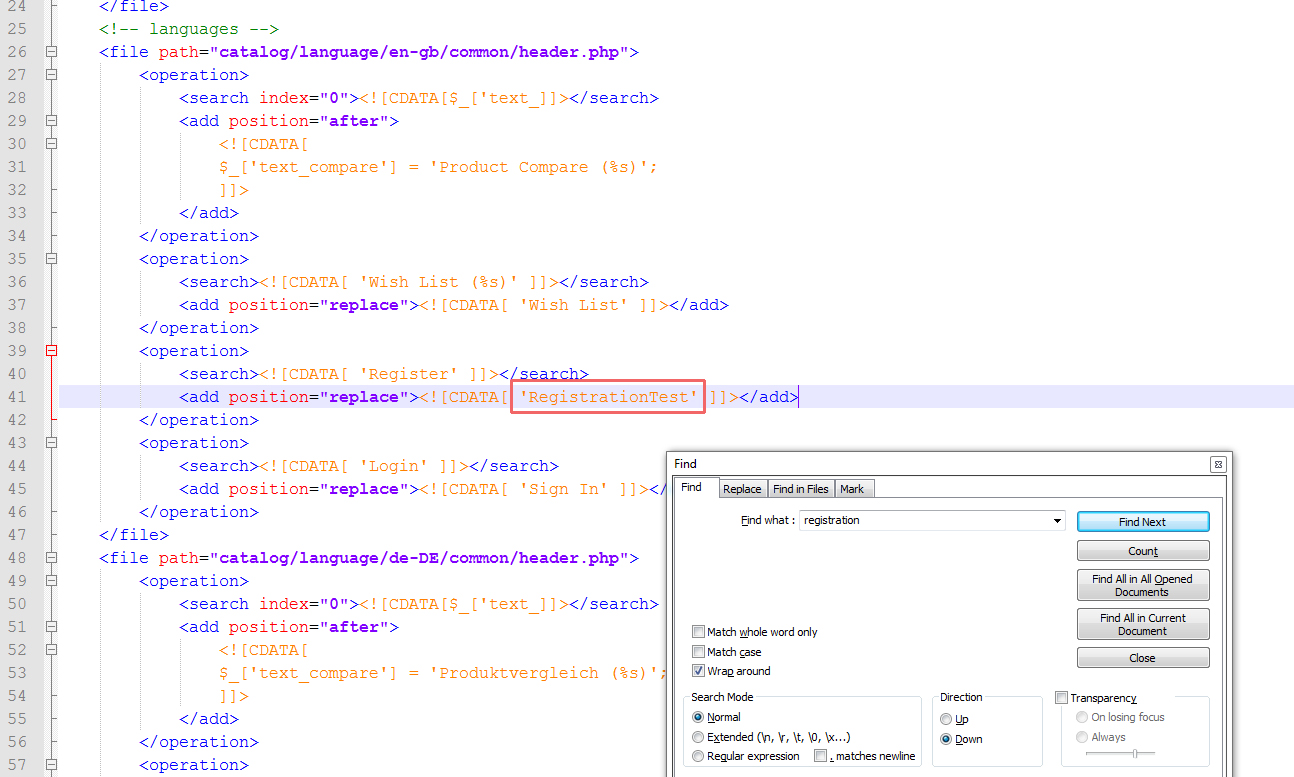
Compruebe si el archivo contiene el encabezado que desea cambiar. Puede usar la función de búsqueda en el editor para encontrar el texto relevante. En la modificación se indica el nombre "Registro". Los cambios deben realizarse directamente en las modificaciones. Alternativamente, puede realizar cambios en un archivo (en-gb es la carpeta de idioma).
Hemos cambiado el nombre Registro(Registro) en Registro de prueba(Prueba de registro). Guarde los cambios que realizó en la modificación. Es necesario realizar los mismos cambios en otros idiomas.

Ir a la pestaña Extensiones -> Modificaciones(Extensiones -> Modificaciones). Encuentra una modificación Encabezado TemplateMonster y selecciónelo. Borrar modificación.

Ir Instalador de extensiones(Instalador de extensiones). Sube el mod con el encabezado actualizado.

Actualizar modificaciones(Actualizar modificaciones) en la sección Extensiones -> Modificaciones(Extensiones -> Modificación).

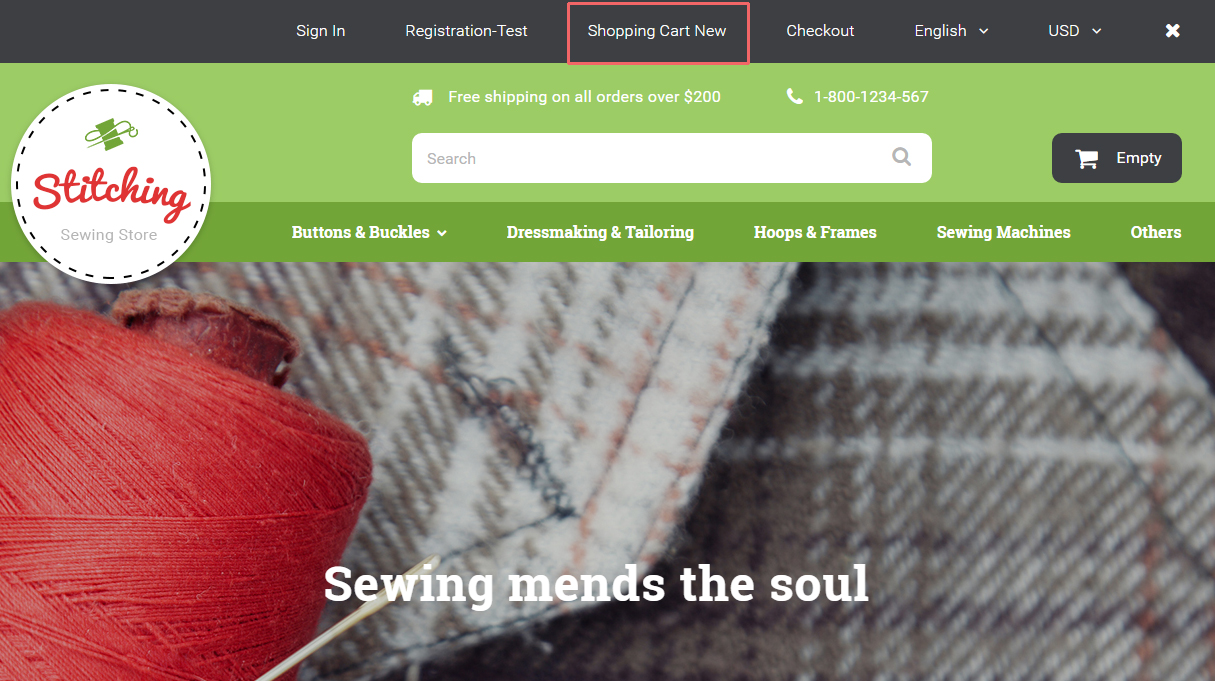
Recarga la página. Hemos cambiado con éxito el nombre del elemento del menú. Registro(registro).

En nuestro caso, el texto Cesta(Cesta de la compra) se puede cambiar directamente en el archivo de idioma. Abrir documento \catalog\language\en-gb\common\header.php(la ruta del archivo varía según el idioma) en su editor. Cambia el texto. Guarde sus cambios y cargue el archivo modificado.

Ir a la pestaña Extensiones -> Modificaciones(Extensiones -> Modificaciones) y actualice las modificaciones. Recarga la página.
Hemos cambiado el nombre Cesta(Carrito de compras).

Quitemos el elemento del menú. una lista de deseos(Lista de Deseos). Abrir documento \catalog\view\theme\themeXXX\template\common\header.tpl en tu redactor. Encuentre código con una estructura similar a esta:

También puede ver el video tutorial detallado a continuación.



