WordPress theme with flash animation. Create Animations for Effective Blog Posts Using WordPress and Tumult Hype
Do you want to add animated GIFs to your articles? ?
Sometimes when you add GIF animated in WordPress, it loses its animation and looks like a static image.
It should be noted that some WordPress plugins can be installed if you don't know how.
But before, if you've never installed WordPress, discover et
Then let's get back to why we are here.
Why do animated GIFs turn into static images in WordPress?
WordPress comes with easy to use and allows you to add images to your articles or WordPress pages. When you download an image from using Media Manager, WordPress automatically creates multiple copies different sizes of this picture.
There are three default image sizes: thumbnail, medium, and large. It also saves your original image.
When you create new image sizes for animated GIFs, WordPress only ends up saving the first GIF image.
Now, if you add one of these image sizes to your post or your page, they will be static GIF images without animation.
That said, let's see how to properly add animated GIFs in WordPress without losing the animation.
Add Animated GIFs Properly in WordPress
First, you need to edit the post or page where you want to add the animated GIF and click on the button Add media ».
The WordPress Media Editor window will pop up. You must click on the button " Sending files »And select the animated GIF fileDo you want to publish.
After downloading the file, select " Full size In the section " Attachment viewing settings Right.
After that, click the button Insert into article Continue.
WordPress will insert your animated GIF into the article editor.
This full-size image is the original animated GIF you downloaded on WordPress. You'll see instant animation in Publisher.
Continue editing your post or save it.
Bonus Tips for Using Animated GIF on WordPress
Animated GIFs are usually larger in size. This is because they contain multiple images that are compressed and used as images to create animations.
Adding too much GIF images on WordPress page may slow down your site's loading time.
If you use Giphy to find animated GIFs, you may find the plugin Giphypress which will be very useful in this case. It allows you to search the Giphy database for GIFs from your WordPress dashboard and add GIFs without leaving the website.
For more details, see our guide on how to add Giphy GIF to .
Also discover some premium WordPress plugins
You can use other WordPress plugins to give modern look and optimize the management of your blog or website.
We offer you several premium WordPress plugins that will help you do this.
1.WP Media Manager
WP Media Manager is one of the best and most powerful WordPress plugins for managing your media library. It does a great job of managing folders, and its ease of use allows you to organize thousands of media files.
Simply use the drag and drop method to insert media files into folders/subfolders. This option not only improves file management, but also allows you to manage folders. This is usually necessary for novice users.
This WordPress plugin has features like folder creation, folder filtering, beautiful responsive gallery 3, ability to duplicate files, unlimited hierarchy creation and much more...
2.WP Real Media Library
WP Real Media Library (RML) is one of the most popular media management plugins on the WordPress platform. It's easy to use and allows you to organize thousands of images into folders.
Its use is very simple. Use your mouse (or touch) to drag and drop files. You can easily create, rename, delete, and rearrange your folders on your website. When you need to select an image, you can, for example, filter your library to quickly find the file.
In one of ours, we already told you about useless but pleasant ways to change appearance admin panel. Now let’s continue talking about the useless and the beautiful - we’ll show you a plugin for a WordPress site that can make text animated, that is, moving. It will be beautiful, attractive and unusual.
What's the use of animated text?
Of course, there will be no direct practical use of this plugin for a WordPress site. However, indirectly, with the right approach, it can have a positive effect on website promotion.
So, we know that they are taken into account search engines and affect the ranking of the site. The better they are, the higher the position the site will be. Behavioral factors depend on many things, including the design of the site - the more beautiful the page, the more people like it, the more they want to be on it.
There is a second advantage of this plugin for a WordPress site, which also helps improve the behavior of visitors. For example, PF increases when site guests click on various links and move from one page to another. This can be done by displaying recent, similar or interesting posts. To ensure that the block with these links is noticed, you can give it a title in the form of animated text. You can also mark any advertising.
In general, everyone will find benefit from a plugin for a WordPress site that creates animated text. Let's get to the point.
Easy Textillate
The main advantage of this plugin for a WordPress site is that it is originally in Russian, as it was developed by Russian specialist Alexander Samsonov. Therefore, there should not be any misunderstandings.
After installing and activating the plugin, you need to enter the required text in the appropriate field. This text will then become animated. Then you need to choose what kind of text animation this plugin will demonstrate for your WordPress site. In total there are as many as 40 different types of animation. You can also choose the start and end animation.
When the animated text settings in the plugin for the WordPress site are all completed, you will receive a shortcode that can be inserted anywhere on the site - template, post, page. It is noteworthy that the plugin’s shortcode even works in the “Text” widget. Therefore, you can really use it anywhere.
On many popular sites you can see a very cute CSS animation: content sliding, pop-up and dissolve elements, etc. In this article, I will tell you how you can add CSS animation in WordPress without writing any code.
When and why should you use CSS animation?
After that just create new entry, and you will notice a new icon in the visual editor panel - the “Animate it!” button.

When you click on the button, a pop-up window will appear in which you can select a CSS animation style. By the way, the plugin supports many types of CSS animation, so you will have plenty to choose from.

Decide on the animation style, choose the delay time and duration of the animation. Select the conditions for the animated elements to appear. The plugin offers three options: the appearance of animation when clicking, hovering or scrolling the page.

Once you've done all this, click on the "Animate it" button to preview how it will all look.
Then click the insert button to add the animation to your WordPress post or page.
You will notice that the plugin will add a shortcode with fish text to the visual editor.

Remove the "fish" from the shortcode and replace it with your text, images, or anything else you want to animate.

Good afternoon readers. Surely you have seen cute CSS animations on popular websites more than once? Animation effects, such as content passing into one another, dissolving additional information, pop-up images, etc. In this article, I will tell you how to quickly add CSS animation to a WordPress site, without the time-consuming writing of any code, using a simple and straightforward plugin.
When and why to use CSS animation?
CSS animation allows you to draw user attention to different parts of your page. For example, you can animate the features of your product or a call to action button. This comes in very handy for corporate and sales pages.
Many websites use CSS animations as custom page scrolls. This allows you to add elements of the story you're telling the reader as they scroll down the page. CSS animation loads faster than Flash or video and is supported by most modern browsers.
You can, of course, add CSS animations manually to your WordPress theme, or to your theme's individual styles page. However, most newbies don't want to edit theme files or spend time learning CSS, so we're not considering that option today.
Let's see how you can easily add CSS animation using the CSS Animate plugin! This plugin allows you to create CSS animation using a standard WYSIWYG editor.
Animate it! plugin
Install the Animate it plugin! It works immediately after installation and does not require any additional configuration. Just create a new post or open an existing one and you will notice new button‘Animate it!’ in your visual editor WordPress.
Click on this button and a pop-up menu will appear in front of you, allowing you to create your own CSS animation. The plugin supports a variety of CSS animations from which to choose.
First of all, you need to choose an animation style. After that, we select how long the animation will play and when it will appear. You can play the animation by clicking, stop it, or scroll it.
Once everything is set up the way you like, you can safely click on “Animate it” to see a preview of the animation.
Then click on the “Insert” button to add animation to your WordPress page or post. You will notice that in the post editor, the plugin adds a shortcode with demo content inside.

Now you will need to remove this code and replace it with your own content, image or whatever you want to animate.

Now that you're done, save or publish your post. By opening the desired post, you will see your beautifully animated content there.
Using a special Class Generator, you can create an animation, copy the code and then paste it, for example, into a widget, in a special field.
Where would the web be right now if it weren’t for the immense technological breakthroughs that jQuery brought to the table? As we slowly move into a more native JS environment, with the release of ES6 and the likes, we also learn how to use new and old jQuery techniques in relation to the new frameworks we are using in our workflows. With over a decade behind its back now, jQuery remains as the most consistent JavaScript library ever built. It works great in making the web experience dynamic. This love letter is a great example of the front-end developers’ dedication to this library. It shows how much joy it has brought to people.
Just like JavaScript, jQuery is always evolving. There's jQuery 3, a more modern, optimized version of the library. It delivers performance improvements, new features, and more ways of building for the dynamic web. The following have roots all the way back into the original jQuery: , .
Now, let’s move forward to the actual theme of the post: jQuery animations. Animated web is growing in popularity fast. Animations make the web dynamic and interactive. In many ways, they add to the users’ attention span when interacting with your web content. Creating animated elements and other web-design-related interfaces from scratch can prove to be difficult, even painful. What helps here is the recap of what others are doing with their jQuery animations and what they have to share about the process of making your UI an interactive experience. Sure, it takes a lot of work, but as jQuery progresses, the task of creating things becomes far more efficient and effective.
In web design, the structure of building new things is divided into two different parts. The first are the underground developers who focus on learning about a particular language and pushing its limits. The second are the huge corporations and businesses that have the necessary resources to create unique and game-changing content, such as unique animations. For example, Twitter uses an animated heart icon. This is a big deal because millions of people use Twitter. Because a great volume of people are exposed to these animations, you get the idea that it is becoming safer to use dynamic visual content within a website and have users appreciate it. Here in this demo, Tympanus depicts how to use the mo.js library (next up) to create interactive animations that have the surprise effect.
Download
mo.js (motion) is a JS library that wants to change the way designers build animations for the web. Honestly, only a couple of demos are available, but the demos themselves reflect huge similarities, with content appearing more like on a TV box than on a website. With mo.js, your web content suddenly becomes highly customizable. It is also richer through the use of animations and more presentable to a modern audience. The library stands out with fast and smooth performance, with a flexible API that makes the development of animations an easy process. It supports modular development, allowing you to use only the parts of the library that you require. The project is open-source and encourages community feedback. This leads to a faster release of new and more robust versions of this animation library.
Download
Startups and small businesses progress with modern development capabilities. So, we are constantly exposed to new ways of displaying the contents of a website. When parallax first came out, it was a huge thing. Now, developers are figuring out a way to make all pages interactive and flowing within each other. The effect is called a Polaroid stack, a grid of images that moves along the page as you scroll up and down. For example, the Polaroid stack could jump from one element to the next one without losing focus. Quite a few websites already employ this technique. The Tympanus team looks at one particular startup that uses this method and explains in detail how to achieve the same effect on your website/project.
Download
Material design exposure grows by the minute. It provides a lot of ways to play with content. With the combination of good JS and CSS, the results can be truly game-changing. This is very appealing to modern developers. Bhakti Al Akbar has coded the “Material Scroll Animation,” a material design built scroll effect that first displays the header of the content you’re about to view and then offers a simple slide button that will uncover the actual content of that particular header. This creates an exciting experience of exploring new content. jQuery is a magnificent “language.
Download
The faster the better, or at least, the smoother the better! Smooth is the other name of modern CSS3 properties, also HTML5. Smooth is what makes websites stand out. It is what front-end developers continue to strive for. The Elastic Circle Slideshow could be the smoothest slideshow to date. It swipes through items rapidly without causing any attention loss or any other discomfort for the user. We see this particular slideshow as a great alternative for both desktop and mobile sites. To explore this great jQuery animation effect fully, you will need to download the full source code.
Download
jQuery is highly regarded by those who work with anything that is related to statistics, analytics, and analysis. jQuery can really shine in those areas. It can help to create certain elements in more flexible versions of themselves. This particular piece of code really intrigued us. Ettrics is a PRO user on CodePen, sharing great stuff, particularly the Interactive Bar Graph, a new way of using animations to power your charts and graphs. Interactive Bar Graph lets you put together different timelines of data. With interactive action (such as a mouse click), uncover the particular data about a specific bar graph. It’s a wonderful way of talking about sports games and other games where players rely on result stats.
Download
This library is a unique approach to switching and flipping your web content. The dropdown menu in the demo provides more than 50+ unique choices of ways to animate your content. Careful coding is required here because it is very unlikely that large and dynamic pages will be loaded that quickly over a simple animation. However, those who wish to use this with image grids and galleries, go ahead. It’s one of the best interactive solutions out there.
Download![]()
Segment is a JavaScript class that allows developers to draw and animate SVG paths. This, in turn, allows them to create animated SVG visual content. It’s been a highly utilized library in modern development, thanks to its flexibility and ease of use. The tutorial here shows you how to use Segment directly to create an animated SVG icon of the navigation menu of your site. This is the most essential part of any website. Once you go through this tutorial and understand how Segment + SVG works, you will be better able to cope with other situations where animated content is required. Besides, jQuery makes this process seamless.
DownloadPopmotion-The JavaScript Motion Engine

Popmotion brings complicated physics to your web design workflow. It is not difficult to understand how they actually work, though. Animations, physics movements, and input tracking are the three main examples that can be seen on the Popmotion web page. Popmotion is used to drive the motion of a user interface. It has native support for CSS, DOM attributes, and SVG and SVG paths. It can be used with any API that accepts numerical values. It’s one of the most fun libraries that you will get to work with on these particular issues.
Download
jQuery has its own animation engine for transformations and other cool stuff. So, it comes as no surprise that DrawSVG exists. It is a jQuery library for animating the paths of SVG content. It is lightweight and asks that you specify the paths and let the library do the rest.
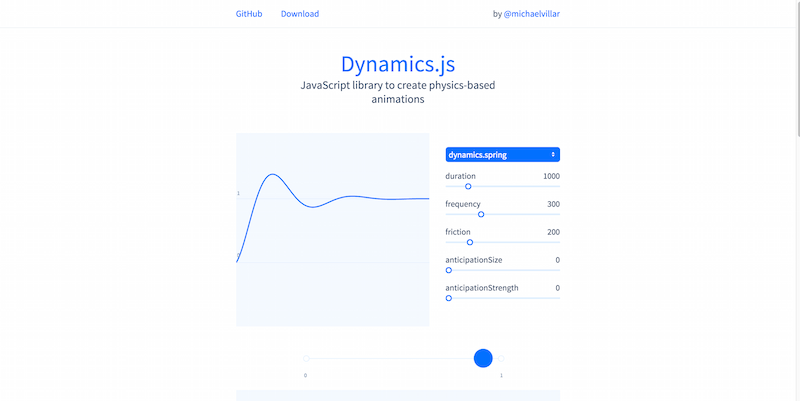
DownloadDynamics.js – JavaScript library to create physics-based animations

Dynamics.js is a growing library for the data scientist, and data miner crowd, but everyone else who is attracted to an animation engine that’s based on actual physics. Michaël Villar, who is the author of the library, has built an interesting side project that turned out to become a superstar jQuery library for doing physics-related animations on the web. Whatever it is, this library can take care of it. Dynamics.js lets you animate properties of CSS, DOM elements, SVG properties, and a JavaScript object of any type. Such dynamic libraries are hard to come by.
Download![]()
We love the approach of Iconate.js, it’s a unique way of combining existing font icons, adding to them existing JS effects, and combining together a unique tool/platform. Iconate.js lets you select two different icons, the first icon, and the second icon, giving you an option to choose between different kinds of fade effects, and then test out what it would look like. So, once you click on the first icon, the fade effect will appear, while switching from icon #1 to icon #2. This can be particularly useful for making arrow and button transitions in your website.
DownloadD3.js – Data Driven Documents

What started out as a high hopes project, turned out to become one of the most successful JS projects of all time. D3 is a JS library for the web, that allows to manipulate different kinds of documents that are based on actual data. Whatever kind of data you have, with D3.js you can combine the power of HTML5, CSS3, and SVG to create stunning data exposures for your browser. D3 provides complex visual components that you can use to display data in a variety of ways, but any seasoned D3 user will know that this library also heavily focuses on animations, look for animated transitions when reading the documentation and online articles.
Download
Wish to animate multiple events at the same time, not sure how? Animatic.js lets you animate your whole website, while giving each of the elements their own unique animation settings and approaches.
Download
Spinners and loaders are an easy way of making your website feel a little more lively, a little more on the bright side. FakeLoader.js wants everyone to have access to simple loaders and spinners that they can add as transitions from a page to page. The fun part, integrating this library is so easy that even WordPress users will be able to do it, such a beautiful library, it would be a shame not to take advantage of it.
Download
We just love when developers call their stuff ‘magic’, in many ways it really is magic, especially for those inexperienced with web development. The ScrollMagic library allows you to do certain animations, based on the position of the user’s current scroll placement. You can use ScrollMagic to either trigger, or launch a certain animation, once the user reaches a certain part of the website; based on their scrolling bar. Stitch a specific website element to a particular location and leave it there based on the movement of the users, or move it alongside the user. ScrollMagic also helps with adding Parallax to your website, and doing other cool stuff.
DownloadPremium Animations Libraries for jQuery
It ain’t easy being a free developer, but the praise received back from the community will often outweigh the long hours spent building something truly amazing, and needless to say — animation related libraries and examples take up a long time, and a lot of testing to get them actually right. So, huge props to the developers and designers whose work has been shared in this roundup so far, now it is time to move on to the premium tools and libraries, and see what else we can find that people are actively building and putting up for sale. Please enjoy the following libraries as much as you enjoyed the free ones.
Transition Slider

If you are looking for ways to spice up your website experience, you might want to add a neat and modern slider. Have it on the first page, above the fold, and you can create a strong first impression that will encourage all your visitors to keep browsing and learning more about your online presence. Once such tool is Transition Slider. It offers numerous different transition effects that will knock everyone’s socks off. The plugin works fantastically well with both image and video content, ensuring forming a strong impact.
On first glance, Transition Slider is just like any other classic slider. However, once it hits you with the powerful features and functions it sports, all the rest becomes history. It is also entirely customizable to fine-tune and make it follow your web requirements. It works on all mobile devices and modern web browsers, too. Add a slideshow and make a difference.
DownloadPave

Instead of keeping your background dull and boring, make a change with Pave. It is a simple tool to employ that will create interactive isometric backgrounds. Pave creates a fun experience that will keep your guests around for longer. They might even find themselves playing with the effects for a good portion of time before they even dig deeper into your content. Trust me, that happened to me when I landed on Pave’s live preview page. Give it a go and see it for yourself.
Some of the features of Pave are 3D effect, amazing animations, 100% mobile-readiness and full cross-browser compatibility. The installation process, as well as managing and maintaining, are child’s play. Of course, you can modify the layouts however you find them fit your needs and requirements best. In other words, boost your branding to an entirely new degree with Pave and skyrocket your user experience.
Download
A hover effect is when you drag your cursor over an icon or object and it performs some sort of animation. And some are cooler than the others. To have the best hover effects on your website in town, Magic Hover JS is the spectacular plugin that will do you well.
Magic Hover JS brings to the table loads of different options that you can take to your advantage. With Magic Hover JS, you will capture everyone’s attention and even boost the feelings in many (read smile). Well, if that adorable chicken and pizza-loving heart do not make you smile just keep on checking out other examples, something sure will get the excitement going. In short, Magic Hover JS is a jQuery plugin, with effortless installation and multiple options to choose from. Sometimes, it’s the details that will help you differentiate yourself from the masses.
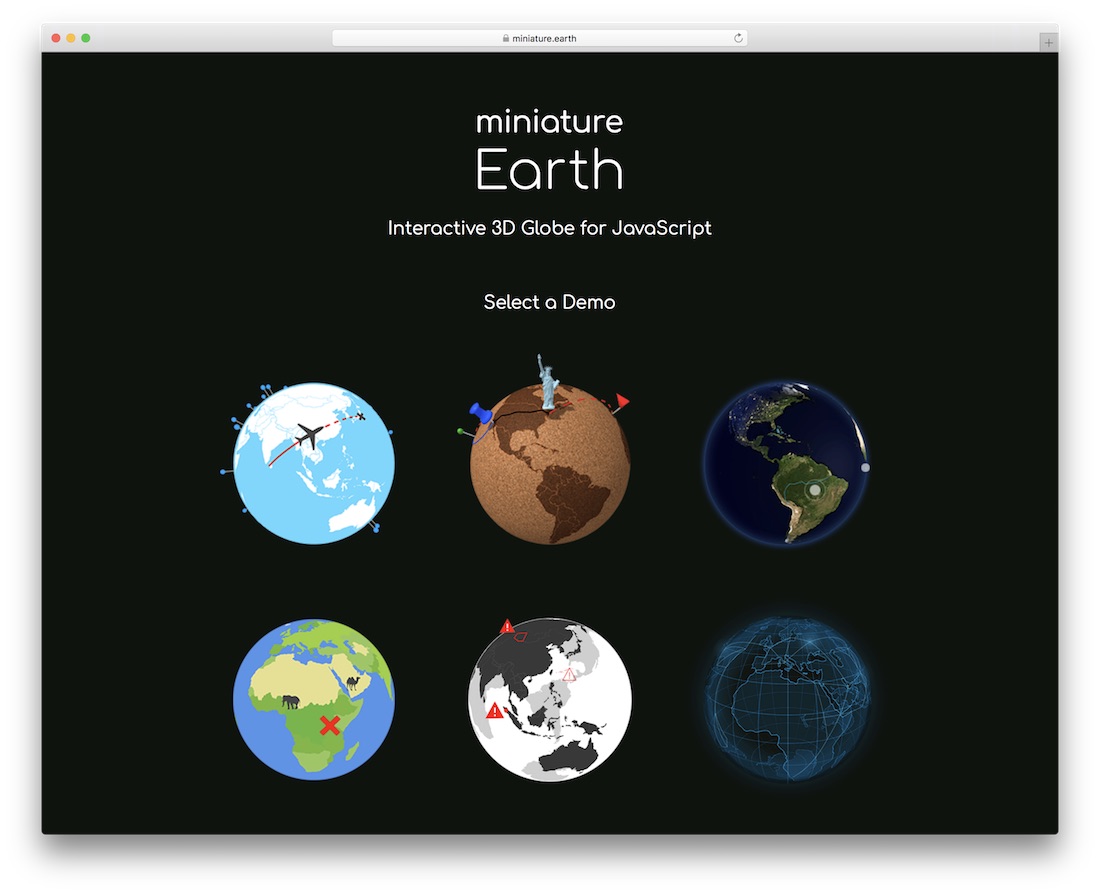
DownloadMiniature Earth

This next one will surely spark your interest. And it will work best if you are involved in some kind of a travel-related project, even education, games, weather and news. In fact, it is your imagination that will define what for you want to use Miniature Earth. And the name of the plugin is pretty self-explanatory. It is nothing else than an interactive 3D globe for JavaScript. What’s super cool about the plugin is the fact that there is only one file to load – no clutter.
You can utilize loads of different interactive globe variations that will lift up the experience. For instance, you could be writing about your travel adventure and when the user scrolls and reads through content, the Miniature Earth communicates, rotates and displays animated properties. Miniature Earth also has built-in markers, but you can customize the design until it matches your branding regulations.
DownloadWhat an extraordinary roundup of libraries, scripts and plugins that support animation with jQuery. Of course, we couldn't just take the approach of creating a simple post of showcasing 'examples' of jQuery animations, we want our users to feel comfortable in the driver's seat when it comes to creating your own jQuery animations, and using them within your UI and UX.
Thank you for visiting Colorlib and reading this article! We highly appreciate it! Now you might want to learn how to use our free.
Alex is a freelance writer with more than 10 years of experience in design, development, and small business. His work has been featured in publications like Entrepreneur, Huffington Post, TheNextWeb, and others. You can find his personal writing at The Divine Indigo.
Disclosure: This page contains external affiliate links that may result in us receiving a commission if you choose to purchase mentioned product. The opinions on this page are our own and we don"t receive additional bonus for positive reviews.



